 イヅミ シキ
イヅミ シキ皆さんこんにちは、管理人の花影-kaei-です。
前回の記事をご覧になっていない方はあわせてこちらもどうぞ↓


今回は登録後~サイトに広告を貼るまでの流れを丁寧に解説していきたいと思います。
広告がサイトに表示されない方やウィジェットに追加してみたものの表示されない、といったトラブルの対処法からオーバーレイ広告の貼り方などもご紹介。
GoogleAdSenseじゃなくたっていい!nendの審査を受けてみた結果



この度nendに合格しました!



お、良かったな



簡単とは聞いていたけど実際に承認されると嬉しいよね。
(※現在はSWELLテーマを使用中)
広告を掲載するまでのおおまかな流れはこちら
nendホームページより、メディア会員登録後、会員登録情報を記入後送信
仮登録後、審査が開始され承認されると本登録完了
サイトに貼る広告のサイズやタイプを決めて広告を作成
再度広告の審査を経て、承認されるとサイトでの広告配信開始
nendの審査は厳しくない!
GoogleAdSenseに比べ、かなり緩いので余程の事がない限り否認されることはないでしょう。
但し、成人向けのコンテンツは規制されていますのでその点は注意してください。
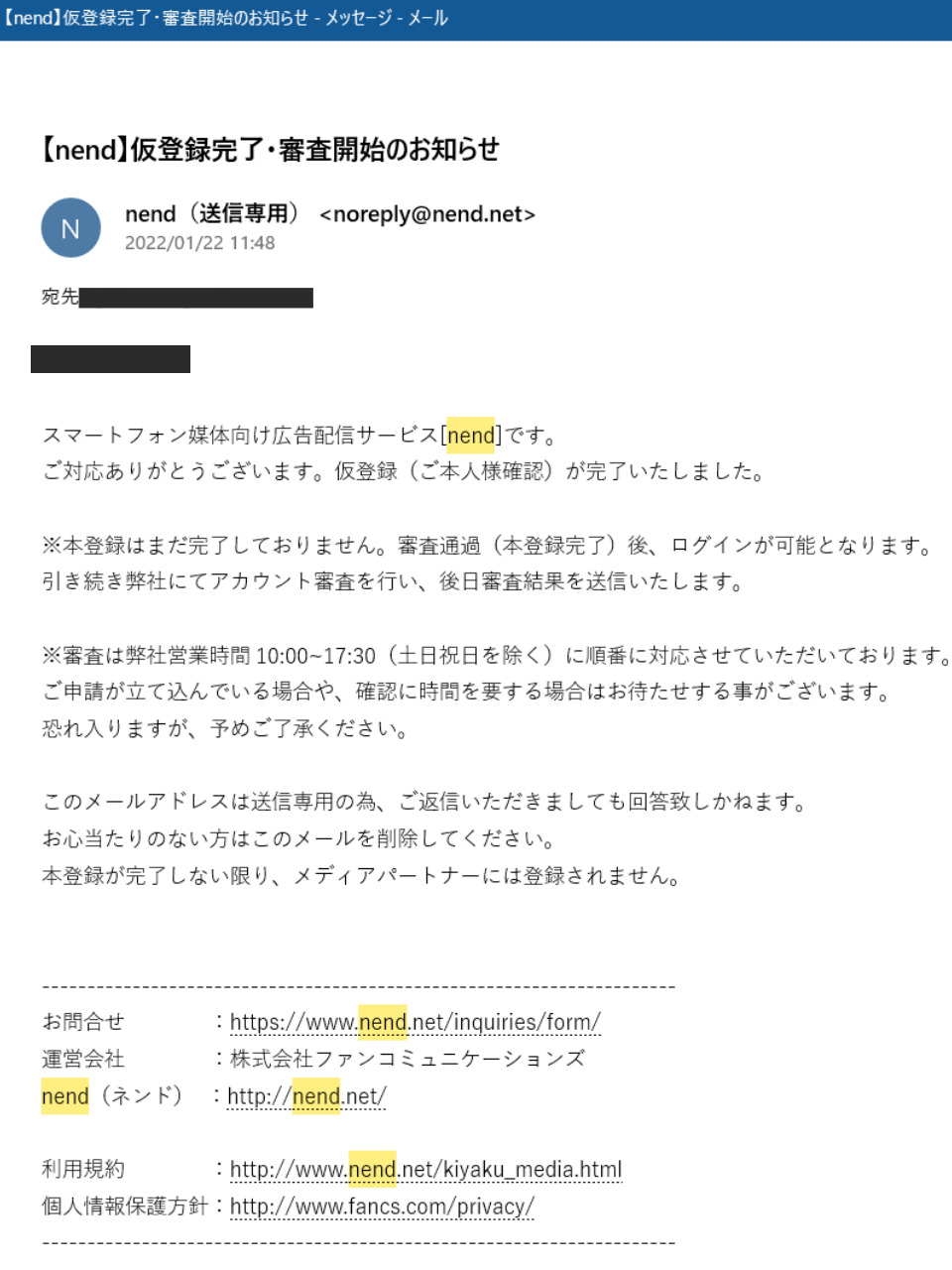
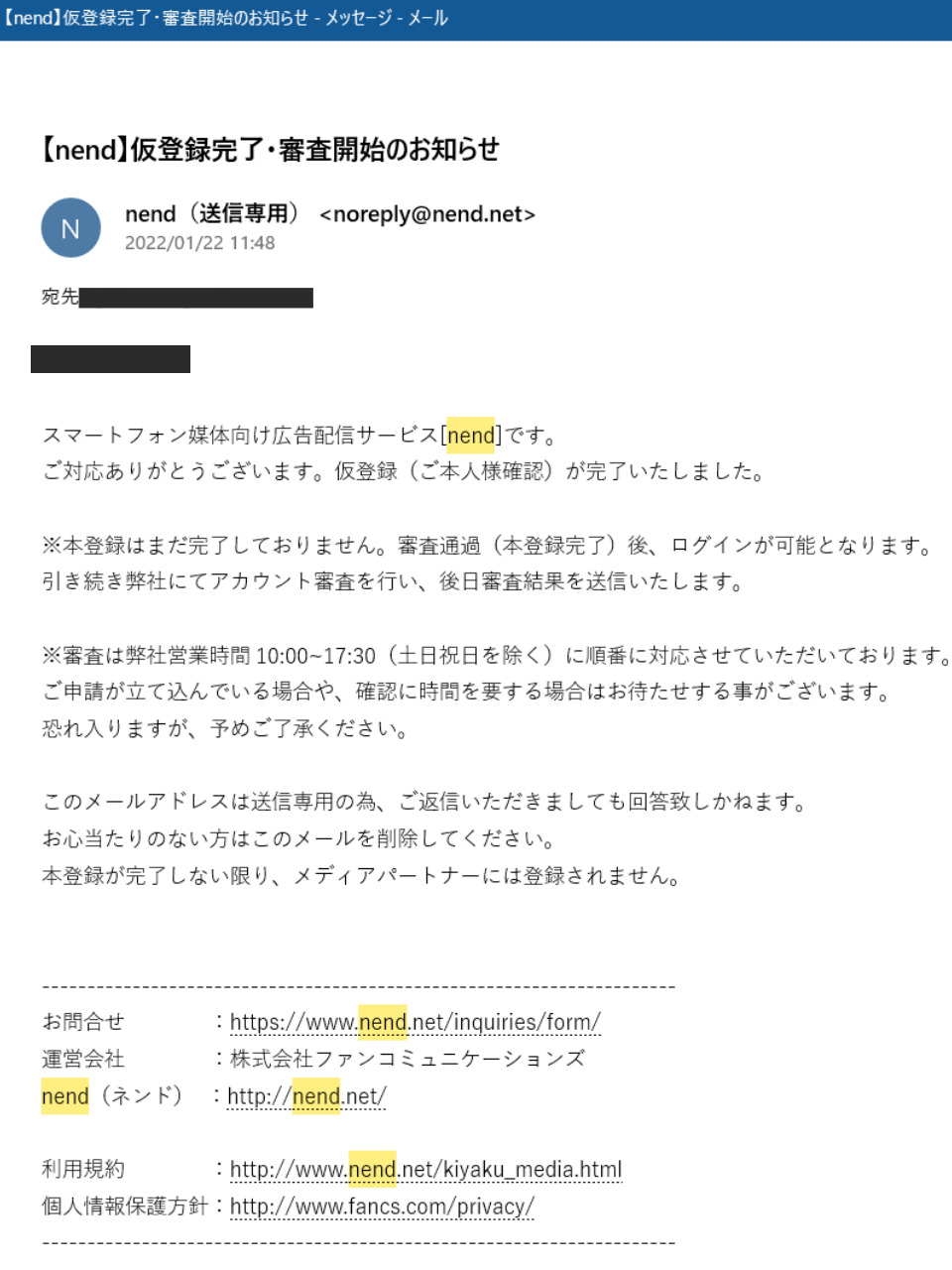
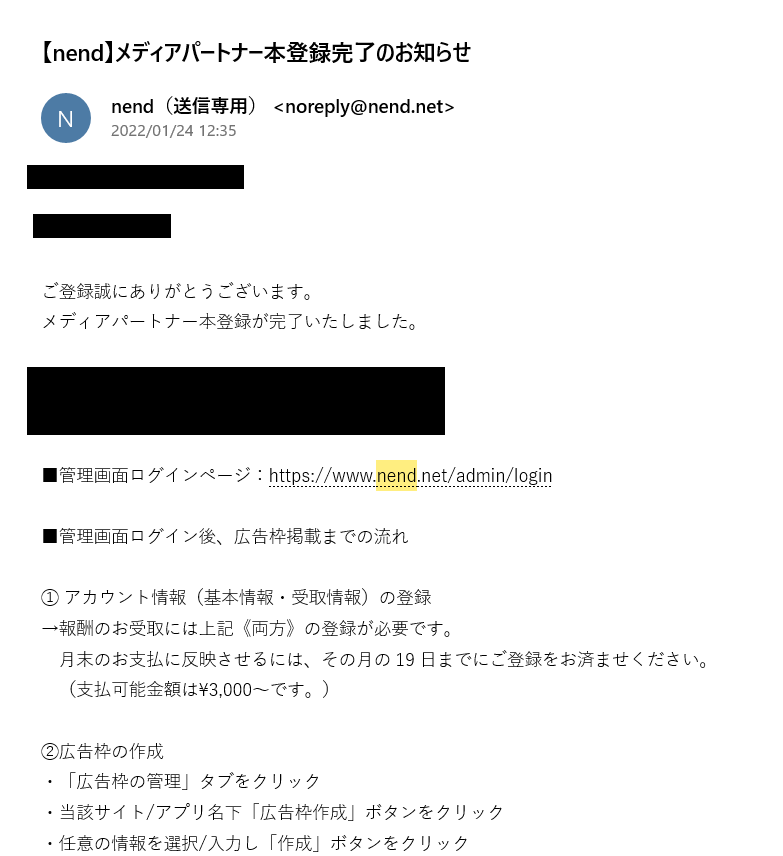
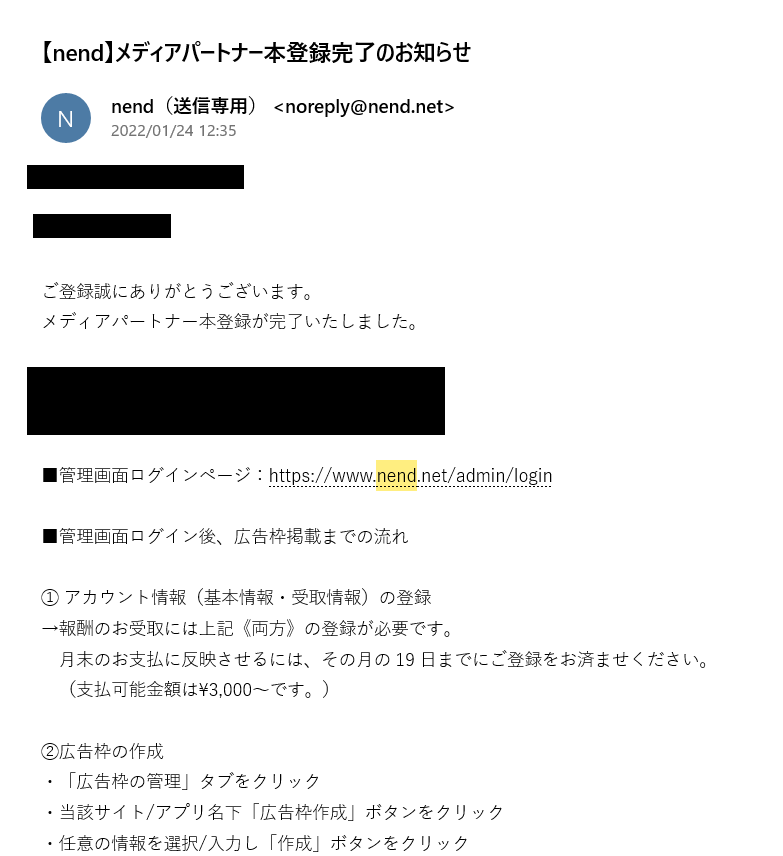
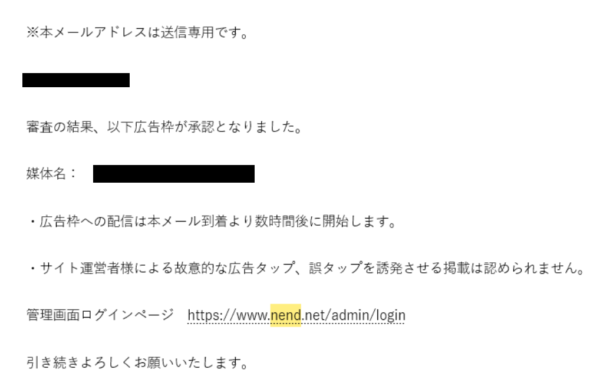
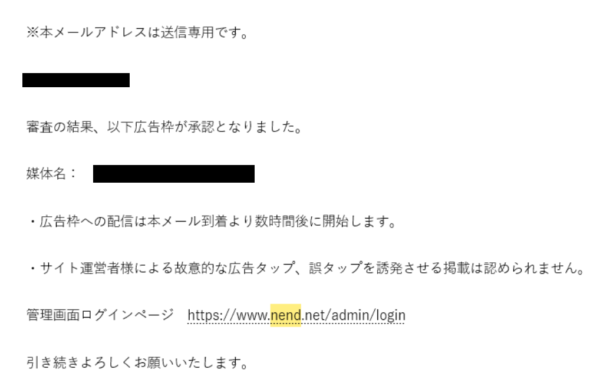
仮登録後は以下のメールが届き審査が開始されます。


私の場合は土曜日に申し込み、月曜日の12:35に承認メールが届いたので実質3日掛かりましたが平日であれば当日~1日で承認されるようです。
こうした迅速な対応は直ぐにでも広告を掲載したいという方にはとても嬉しいですよね。
承認されたら本登録
審査が終わるとこちらのメールが送られてきます。


承認前は仮登録の状態ですので、まだ正式な会員ではありませんが承認されると本登録に進むことが出来ます。
メールには口座情報の設定手順と広告枠の作成方法が記載されているので順序通りに設定していきましょう。
まず、口座情報を先に設定していきましょう。
スマホからだと少々不便ですので一度PC画面へと切り替えて操作してみてください。
メールに記載されたURLを辿り、アカウントから基本情報・口座情報を入力します。
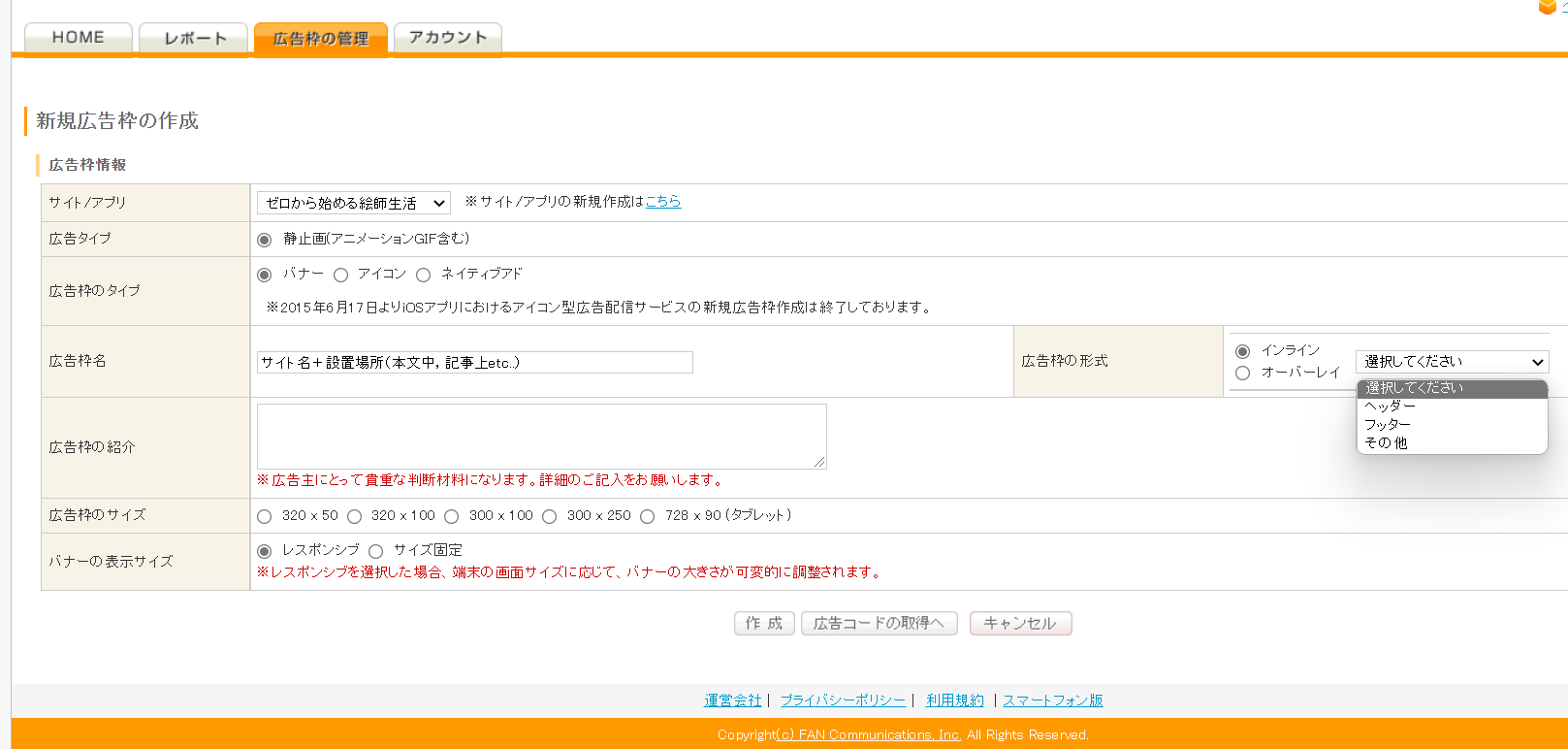
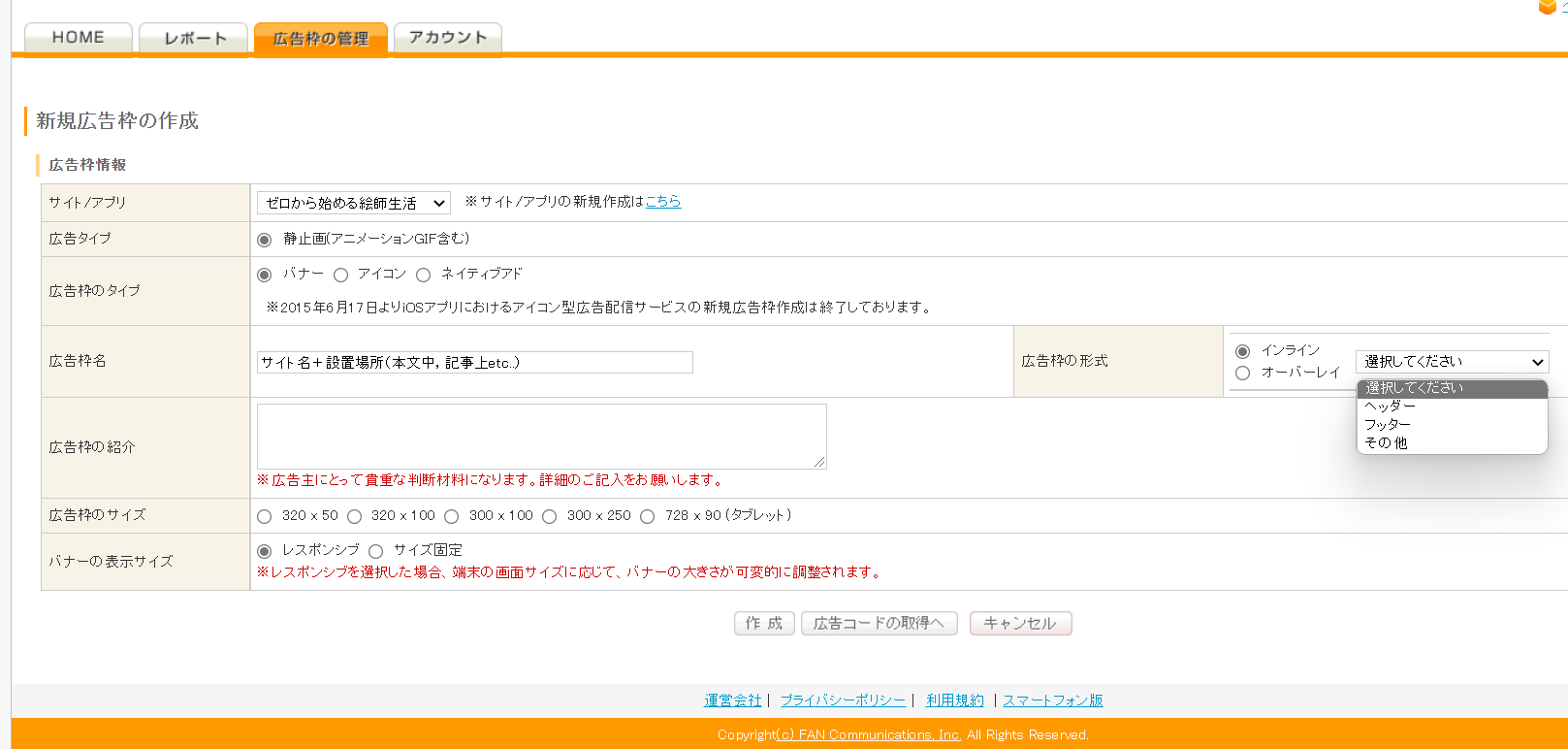
新規広告の作成しましょう
サイトに貼る広告を作成しましょう。





まず、広告を貼るサイト名を選択しましょう。
↓
バナー・アイコン・ネイティブアドとありますが、主流はバナーです。
なので初心者の方はまずこちらを選んでおけば間違いはないかと思います。アイコンは滅多に使う方はいないので一先ずこの2つの説明からいきますね。
| バナー | ネイティブアド |
| 目立ちやすい | サイトに溶け込む |
| 収益が低い | 収益が高い |
| 設置が簡単 | <head>等への貼り付け |
ざっと説明するとこんな感じになります。バナーというのはこういったthe・広告といったものです。↓恐らく大抵の方は目にした事があるのではないでしょうか?
一方ネイティブアドというのは記事欄の中に溶け込み擬態する広告です。
サイトの雰囲気を崩さず綺麗に保ちたいという方はお勧めです。
然し擬態ゆえに結構、引っかかる方も多いので自然と収益(クリック率)は上がりますが読者側は記事かと思って読んだものが広告だったとしたら正直気分が悪いですよね。
その為、リピート率が下がってしまう可能性がありますのでその点は注意してくださいね。
広告枠名
広告枠名とは、GoogleAdSenseでいうユニット名のようなものです。
その為、記事に同じ広告を貼りたいと思ったら二個同じものを作成しなければいけません。
その時に、見分けがつくようサイト名+場所を記入して保存します。
例えば、記事に二個広告を置くとしたらサイト名+本文1,サイト名+本文2という風後から見返しやすいように名前を付けてください。
広告枠の形式
インラインとオーバーレイ、またインラインの場合どこに設置するかという項目が出てきますのでどちらかを選択しましょう。
| インライン | オーバーレイ |
| スクロールすると消える | スクロールしても消えない |
| 収益が低い | 収益が高い |
インライン広告はスクロールすると画面上から消えますが、オーバーレイ広告はスクロールしても消えません。その為、画面上にずっと張り付いた形となり読者にとっては鬱陶しいと思われることも少なくはないでしょう。
収益はインラインより上がりますが読者にとって読みやすいサイトを作るよう心がけましょう。
インライン広告の場合はフッター+ヘッダー,その他という設置場所の項目もあるので場所によって適切に選択しましょう。記事本文中であればその他で良いかと思います。
広告枠の紹介
自分のサイトは一体どういったサイトなのかを説明する欄となります。
どんなジャンルでどんな記事を書いているのかなどを詳しく書いておくといいでしょう。



私の場合はこんな感じで書いてみました!
「イラストレーターを目指す中、イラストの上達に繋がった本の紹介や実際使用してみて良かった製品の紹介などをメインにイラストブログの運営などの記事を書いています。イラストを中心としたサイトなので特に漫画やSNS,ゲーム等の広告に適しているかと思います。」
広告枠のサイズ
広告のサイズを選択しましょう。横のサイズ×縦のサイズが表示されています。
| 320×50 | ヘッダーやフッター向き |
| 320×100 | 中程度のサイズ:設置場所はお好み |
| 300×100 | 小程度のサイズ:設置場所はお好み |
| 320×250 | 大程度のサイズ:設置場所はお好み |
cocoonでは下部に操作ボタンが設置されていますので、フッターに広告を設置するのは避けましょう。
ボタンに近い箇所に広告を設置すると評価が下がり収益が少なくなります。



バナーの表示サイズ
端末に合わせて広告のサイズを変える、もしくは広告のサイズをどの端末でも同じ大きさにするかを選択する項目です。
こちらはレスポンシブ(端末ごとに適切な広告サイズへ変換)がお勧めです。
新規広告の審査
広告の種類を選んだ後は、作成ボタンを押しましょう。
そうすると再び新規広告枠審査が行われ、当日~翌日に承認メールが届きます。
作成後は審査中となっていますが承認後アクティブ表示になると広告を貼ることが出来ます。
審査はごく簡単なもので最初のサイト審査に受かっていれば殆ど否認されることはありませんので安心してくださいね。また、直ぐに広告を貼りたいという方は少しでも待つ時間を減らすため色々なサイズの広告を新規で作成しておきましょう。
サイトに広告を貼ってみましょう



この辺りはサイト(Wordpress,orその他ブログサービス)、テーマ(Cocoon,orJIN..etc) で変わってきますのでそれぞれに合った貼り方をしましょう。冒頭でも書いた様に私の場合はWordpress×cocoonでの運営なのでこのやり方をメインに話していきたいと思います。(無難にバナー+インライン+設置場所その他といった条件での貼り方をご説明しますね。)
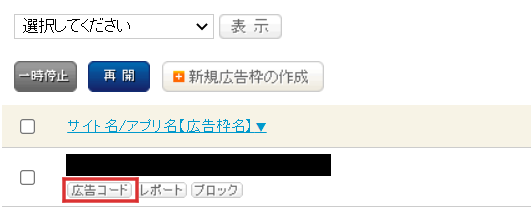
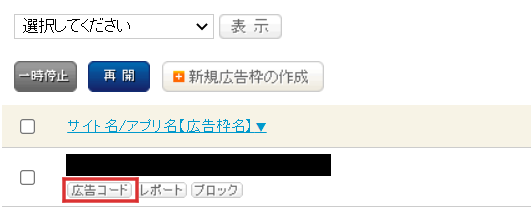
広告コードの取得
まず、アクティブになった後こちらから広告コードを取得します。


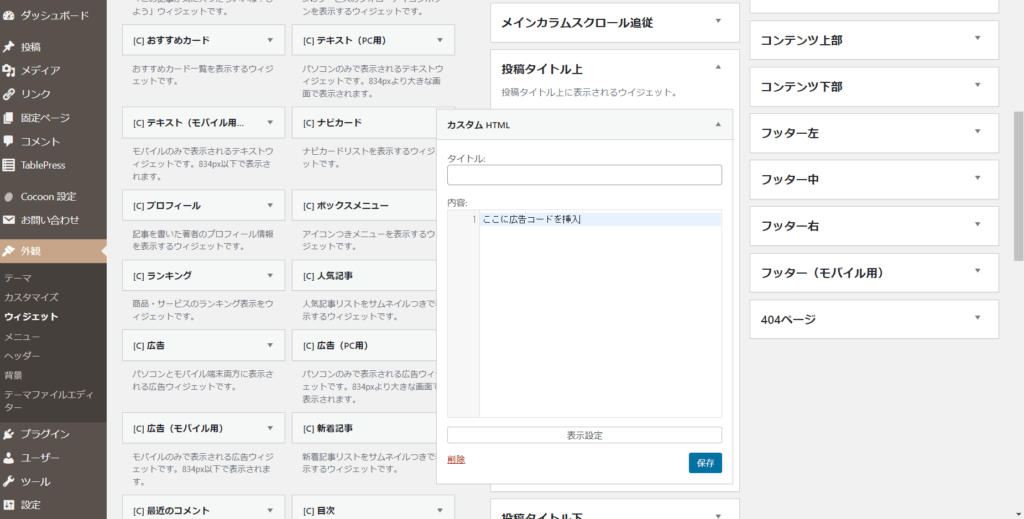
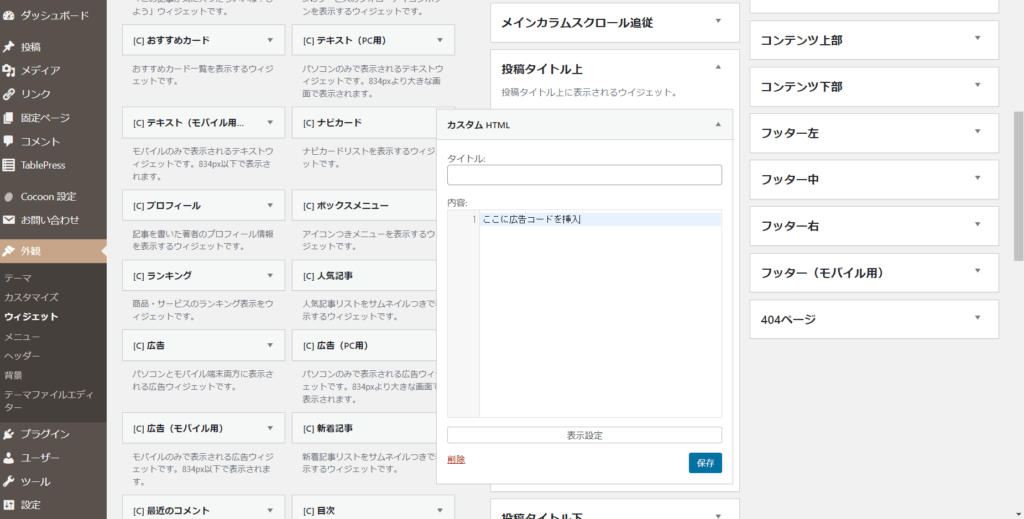
Cocoonの場合外観からウィジェットを選び、広告(モバイル用)を選択します。
そして任意の場所を選択し、コードを貼り付けます。これで通常であれば広告が表示されるはずです。
広告の表示は承認メールから凡そ数時間後になりますので貼ってすぐ表示されない!という方は2,3時間後確認してみると広告が表示されているかと思いますので焦らず待ってみましょう。





もし、広告ウィジェットに貼り付けても反映されない、数時間経過しても広告が表示されないといった方は以下の方法を試してみてください。
広告ウィジェットではなく、カスタムHTMLを選択する
私の場合は何故か、広告(モバイル用)ウィジェットに貼り付けても反映されなかった為カスタムHTMLを選択し、そちらにコードを貼り付けました。この時広告を表示させたくないページ(トップページ等)の設定は下の表示設定から行えますので合わせて調整してみてくださいね。


但し、本文中の広告はカスタムhtmlも広告(モバイル用)も反映されなかった為、編集画面にセルフで手張りしています。本文中に至っては任意の場所に貼りたいという場合が多いので直接貼る方法でも良いのかなと思います。
WP optimizeを無効化する
こちらのプラグインはnendと相性が悪く、Wordpressユーザーの方でこちらを使っている方は無効化してみましょう。使用したい時は一度有効化した後また無効化すると再び広告が表示されます。


オーバーレイ広告を貼りたい場合
こちらは、インラインより少々複雑なやり方になるのでCSSをいじりたくないという方は少し難しいかもしれません。
但し、オーバーレイ広告はインラインに比べ収益が高いですが読者側からは非常に不人気なので控える方がおすすめです。



Cocoonはフッター部分に操作ボタンがあるので私はオーバーレイ広告の使用を止めました。
オーバーレイ広告の貼り方
まず上記の通り広告コードを取得します。
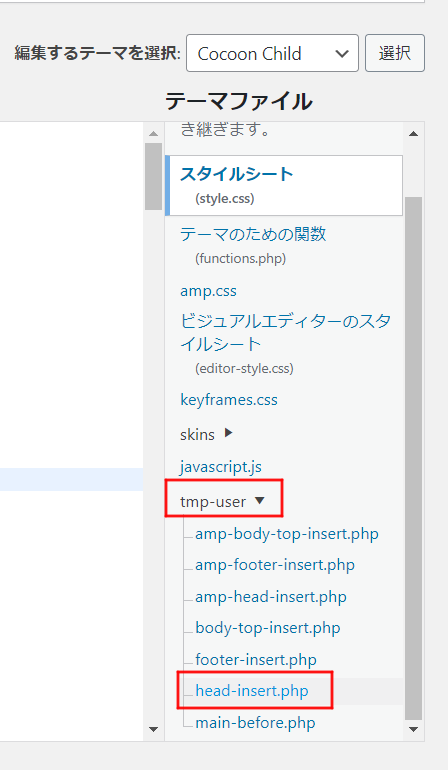
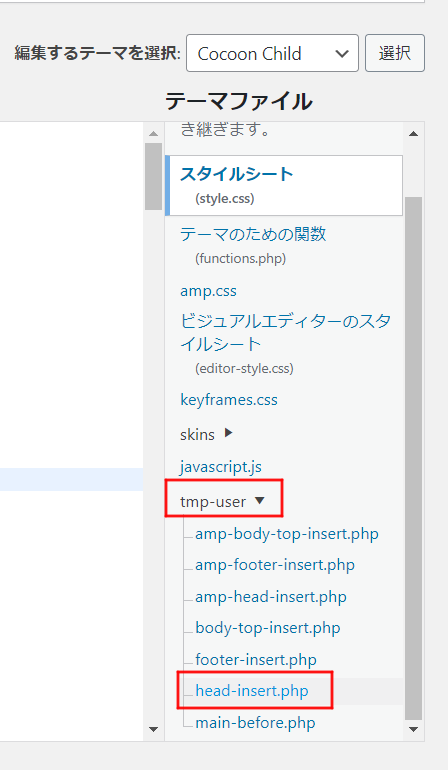
次に外観→テーマエディターを選択後、下までスクロールしてtmp-userという所を開きます。
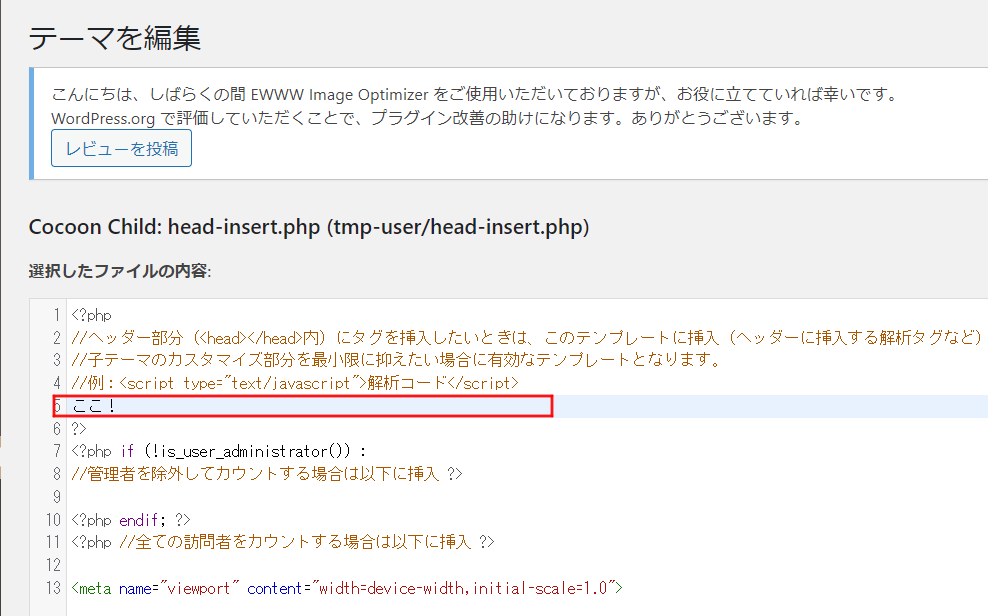
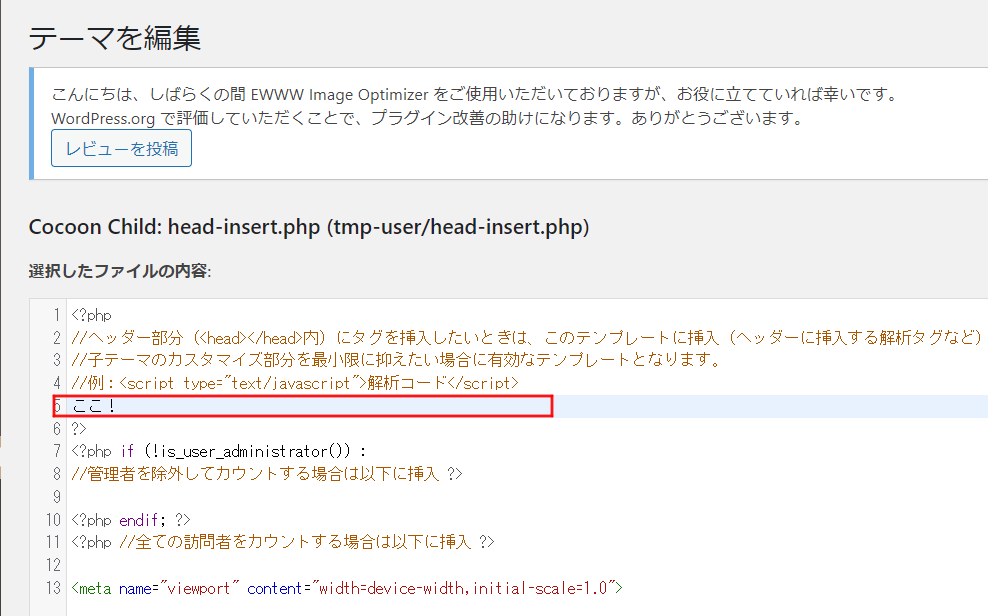
そうするとhead-insert.phpというファイルがあるのでそちらを開いてください。


ここに、先程取得したコードを貼りましょう。





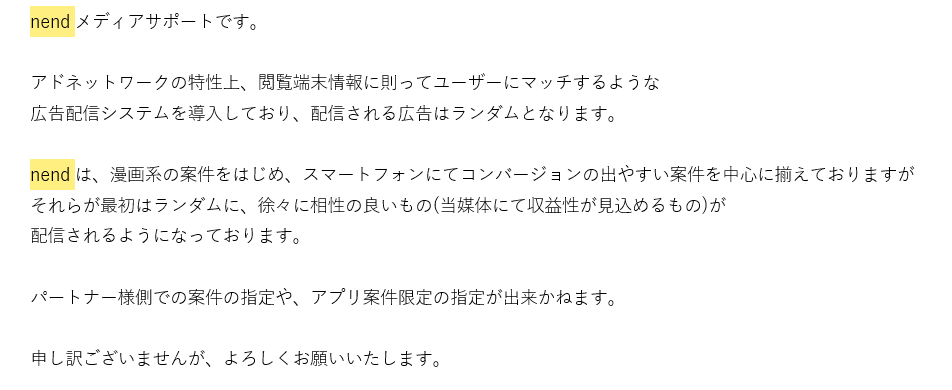
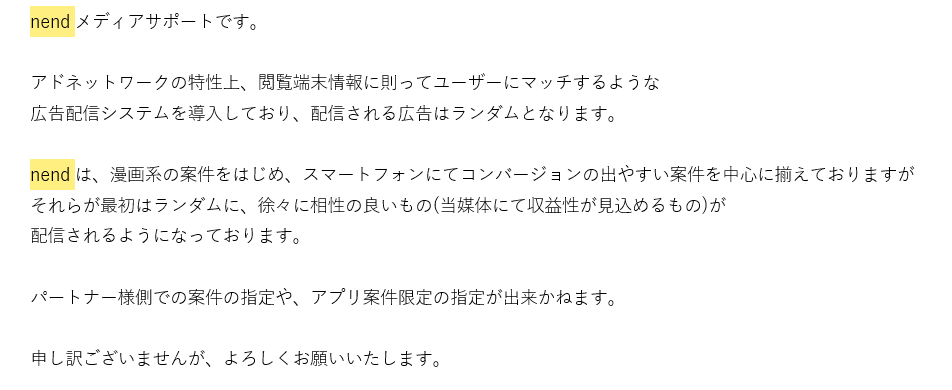
但しnendはWordpressやnend外サービスには正確な回答が得られにくいのでご注意ください。
因みに、nendの広告はメディア側では選べませんがサイトに合わせ自動で最適な広告が表示されるようです。








<その他のオススメ記事>
もしもアフェリエイトの審査期間はどれぐらい?実際に審査をリクエストしてみた
GoogleAdSense審査に計6回不合格!そんな私が辿り着いた結末
AdSenseの審査に精神を擦り減らた私が見つけた「nend」という道【クリック型広告収入】





コメント